![Come creare un LINK DIRETTO per il download di un file [ITA]](https://i.ytimg.com/vi/r-O1w9hZwWE/hqdefault.jpg)
Contenuto
- Al passo
- Metodo 1 di 5: utilizzo di HTML
- Metodo 2 di 5: utilizzo di WordPress
- Metodo 3 di 5: utilizzo di Weebly
- Metodo 4 di 5: utilizzo di Wix
- Metodo 5 di 5: utilizzo di GoDaddy
Un desiderio molto espresso dei proprietari di siti Web è quello di fornire collegamenti per il download di file sul sito Web e ci sono diversi modi per farlo accadere. I siti Web che offrono strumenti per siti Web, come GoDaddy, WordPress e Weebly, spesso offrono anche la possibilità di caricare un file contemporaneamente alla creazione di un collegamento. Se stai costruendo il sito web da zero, puoi creare collegamenti per il download utilizzando un semplice codice HTML per i file sul tuo server.
Al passo
Metodo 1 di 5: utilizzo di HTML
 Crea una pagina HTML se ne hai già creata una. Stai per aggiungere il link per il download a una pagina web HTML. Se non hai ancora un sito, puoi creare una semplice pagina HTML per testare il link per il download. Leggi Creazione di una pagina Web semplice con HTML per maggiori informazioni.
Crea una pagina HTML se ne hai già creata una. Stai per aggiungere il link per il download a una pagina web HTML. Se non hai ancora un sito, puoi creare una semplice pagina HTML per testare il link per il download. Leggi Creazione di una pagina Web semplice con HTML per maggiori informazioni.  Apri una cartella sul tuo server sia per la pagina che per il file. Il modo più semplice per collegare un file è posizionare il file nella stessa cartella del file HTML della pagina. Utilizzare il pannello di controllo o il file explorer del programma FTP per accedere alla cartella contenente il file HTML a cui verrà aggiunto il collegamento.
Apri una cartella sul tuo server sia per la pagina che per il file. Il modo più semplice per collegare un file è posizionare il file nella stessa cartella del file HTML della pagina. Utilizzare il pannello di controllo o il file explorer del programma FTP per accedere alla cartella contenente il file HTML a cui verrà aggiunto il collegamento. - Il tuo client FTP dovrebbe già essere configurato per connettersi al tuo server web perché hai precedentemente caricato il tuo sito su di esso. In caso contrario, leggere Utilizzo di FTP per istruzioni su come configurare la connessione del client FTP al server.
- Se il tuo server web ha un pannello di controllo online, hai accesso diretto ai file del tuo server tramite l'interfaccia di amministrazione web. Puoi accedervi accedendo al tuo sito come amministratore. Una volta entrato nel pannello di controllo, seleziona l'opzione "File Manager".
- Se hai creato il sito Web con uno strumento del sito Web come WordPress, Weebly o Wix, leggi le istruzioni per piattaforma nei metodi seguenti.
 Carica il file a cui desideri collegarti. Puoi caricare praticamente qualsiasi tipo di file, dai file PDF ai file ZIP. Tieni presente che alcuni server hanno un limite alla dimensione del file che puoi caricare e che file di grandi dimensioni possono utilizzare rapidamente la larghezza di banda assegnata. I browser possono bloccare file potenzialmente dannosi quando gli utenti tentano di scaricarli, come i file EXE o DLL.
Carica il file a cui desideri collegarti. Puoi caricare praticamente qualsiasi tipo di file, dai file PDF ai file ZIP. Tieni presente che alcuni server hanno un limite alla dimensione del file che puoi caricare e che file di grandi dimensioni possono utilizzare rapidamente la larghezza di banda assegnata. I browser possono bloccare file potenzialmente dannosi quando gli utenti tentano di scaricarli, come i file EXE o DLL. - Per caricare file utilizzando un programma FTP, trascina il file nella cartella nella finestra FTP in cui desideri caricarlo. Inizierà immediatamente il caricamento. La velocità di caricamento sarà generalmente molto più lenta della velocità di download e potrebbe essere necessario un po 'di tempo per caricare completamente il file.
- Se gestisci i file con un pannello di controllo virtuale, fai clic sul pulsante "Carica" nella parte superiore della finestra. Cerca sul tuo computer il file che desideri caricare. Potrebbe essere necessario del tempo prima che i file di grandi dimensioni vengano caricati completamente sul server.
 Apri la pagina a cui desideri aggiungere il collegamento nell'editor di codice. Una volta che il file è stato caricato, puoi aggiungere il link alla tua pagina web. Apri il file HTML a cui desideri aggiungere il collegamento. Puoi fare doppio clic su di esso nel pannello di controllo per aprirlo nell'editor di pagine integrato. Se utilizzi FTP, fai clic con il pulsante destro del mouse sul file HTML sul tuo server e aprilo con "Apri con" nel codice o nell'editor di testo.
Apri la pagina a cui desideri aggiungere il collegamento nell'editor di codice. Una volta che il file è stato caricato, puoi aggiungere il link alla tua pagina web. Apri il file HTML a cui desideri aggiungere il collegamento. Puoi fare doppio clic su di esso nel pannello di controllo per aprirlo nell'editor di pagine integrato. Se utilizzi FTP, fai clic con il pulsante destro del mouse sul file HTML sul tuo server e aprilo con "Apri con" nel codice o nell'editor di testo.  Trova il punto della pagina in cui desideri aggiungere il link. Posiziona il cursore nel punto in cui desideri inserire il link per il download nel codice. Può essere nel corpo di un paragrafo, in fondo a una pagina o altrove.
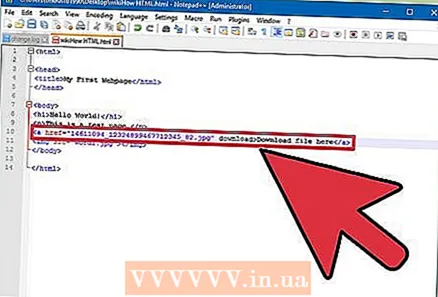
Trova il punto della pagina in cui desideri aggiungere il link. Posiziona il cursore nel punto in cui desideri inserire il link per il download nel codice. Può essere nel corpo di un paragrafo, in fondo a una pagina o altrove.  Aggiungi il codice per il collegamento. Utilizza il seguente codice HTML5 per il link per il download. Questo avvierà immediatamente il download quando gli utenti hanno cliccato sul collegamento. Finché il file da scaricare si trova nella stessa cartella del file HTML, tutto ciò che devi fare è utilizzare il nome e l'estensione. Se il file si trova in una cartella diversa, è necessario indicare anche la struttura della cartella.
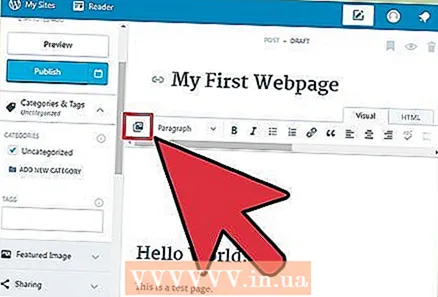
Aggiungi il codice per il collegamento. Utilizza il seguente codice HTML5 per il link per il download. Questo avvierà immediatamente il download quando gli utenti hanno cliccato sul collegamento. Finché il file da scaricare si trova nella stessa cartella del file HTML, tutto ciò che devi fare è utilizzare il nome e l'estensione. Se il file si trova in una cartella diversa, è necessario indicare anche la struttura della cartella. ! - File caricato nella stessa posizione del file HTML -> a href = "examplefile.pdf" download> Link text / a>! - File caricato in una posizione diversa dal file HTML -> a href = "/ path / a / file / examplefile2.webp "download> Link text / a>
- It a> download l'attributo non funziona in Safari, Internet Explorer o Opera Mini. Gli utenti con questi browser devono aprire il file in una nuova pagina e salvarlo manualmente.
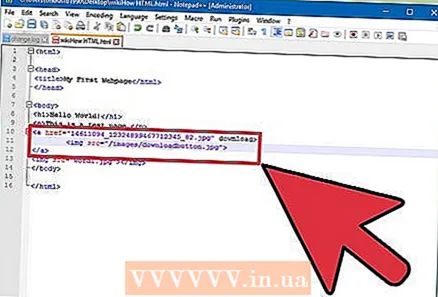
 Crea un pulsante di download invece di un collegamento. È possibile utilizzare un'immagine come collegamento per il download anziché come testo. Ciò richiede che tu abbia già un'immagine per il pulsante sul tuo server web.
Crea un pulsante di download invece di un collegamento. È possibile utilizzare un'immagine come collegamento per il download anziché come testo. Ciò richiede che tu abbia già un'immagine per il pulsante sul tuo server web. a href = "examplefile.pdf" download> img src = "/ images / downloadbutton.webp"> / a>
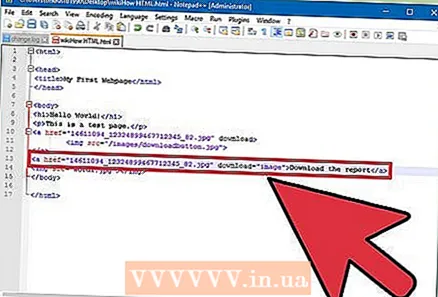
 Rinomina il file scaricato. Definendolo a> downloadattributo, puoi rinominare il file quando qualcuno lo scarica. Questo può rendere più facile per gli utenti riconoscere i file che hanno scaricato dal tuo sito.
Rinomina il file scaricato. Definendolo a> downloadattributo, puoi rinominare il file quando qualcuno lo scarica. Questo può rendere più facile per gli utenti riconoscere i file che hanno scaricato dal tuo sito. a href = "083116sal_rep.pdf" download = "Rapporto sulle vendite del 31 agosto 2016"> Scarica il rapporto / a>
 Salva le modifiche nel tuo file HTML. Una volta che sei soddisfatto del codice, puoi salvare le modifiche al tuo file HTML e caricarlo di nuovo se necessario. Ora puoi vedere la versione funzionante del tuo nuovo pulsante di download sul tuo sito web.
Salva le modifiche nel tuo file HTML. Una volta che sei soddisfatto del codice, puoi salvare le modifiche al tuo file HTML e caricarlo di nuovo se necessario. Ora puoi vedere la versione funzionante del tuo nuovo pulsante di download sul tuo sito web.
Metodo 2 di 5: utilizzo di WordPress
 Apri il tuo sito nell'editor del sito WordPress. Se utilizzi WordPress per gestire e pubblicare il tuo sito web, puoi utilizzare gli strumenti integrati per aggiungere un link per il download a una o più delle tue pagine web. Accedi alla dashboard di WordPress utilizzando l'account amministratore.
Apri il tuo sito nell'editor del sito WordPress. Se utilizzi WordPress per gestire e pubblicare il tuo sito web, puoi utilizzare gli strumenti integrati per aggiungere un link per il download a una o più delle tue pagine web. Accedi alla dashboard di WordPress utilizzando l'account amministratore.  Posiziona il cursore nel punto in cui deve essere visualizzato il collegamento. Puoi posizionare il collegamento al centro di un paragrafo esistente o creare una nuova riga prima di esso.
Posiziona il cursore nel punto in cui deve essere visualizzato il collegamento. Puoi posizionare il collegamento al centro di un paragrafo esistente o creare una nuova riga prima di esso.  Fare clic sul pulsante "Aggiungi media". Questi possono essere trovati sopra gli strumenti di pubblicazione nel menu principale.
Fare clic sul pulsante "Aggiungi media". Questi possono essere trovati sopra gli strumenti di pubblicazione nel menu principale.  Fare clic sulla scheda "Carica file" e trascinare il file nella finestra. Puoi caricare vari file, ma WordPress può limitarne le dimensioni a seconda del tipo di account.
Fare clic sulla scheda "Carica file" e trascinare il file nella finestra. Puoi caricare vari file, ma WordPress può limitarne le dimensioni a seconda del tipo di account. - Il completamento del caricamento del file potrebbe richiedere del tempo, poiché la maggior parte delle connessioni rallenta il processo di caricamento rispetto al download.
 Aggiungi una descrizione al file. Nella finestra Aggiungi media puoi aggiungere una descrizione sotto il file. Questo sarà il testo visualizzato come collegamento per il download.
Aggiungi una descrizione al file. Nella finestra Aggiungi media puoi aggiungere una descrizione sotto il file. Questo sarà il testo visualizzato come collegamento per il download.  Fai clic sul pulsante "Inserisci nel post / pagina". Questo aggiungerà un link per il download nella posizione del cursore. Tieni presente che questo si collega a una pagina di allegato, non a un file effettivo. Questa è una limitazione di WordPress.
Fai clic sul pulsante "Inserisci nel post / pagina". Questo aggiungerà un link per il download nella posizione del cursore. Tieni presente che questo si collega a una pagina di allegato, non a un file effettivo. Questa è una limitazione di WordPress.
Metodo 3 di 5: utilizzo di Weebly
 Apri il tuo sito web nell'editor Weebly. Accedi al sito Weebly e alla tua pagina web nell'editor Weebly.
Apri il tuo sito web nell'editor Weebly. Accedi al sito Weebly e alla tua pagina web nell'editor Weebly.  Seleziona il testo o l'oggetto che desideri convertire in un collegamento. Puoi evidenziare il testo in un campo di testo o selezionare un'immagine sulla tua pagina da convertire nel link per il download del tuo file.
Seleziona il testo o l'oggetto che desideri convertire in un collegamento. Puoi evidenziare il testo in un campo di testo o selezionare un'immagine sulla tua pagina da convertire nel link per il download del tuo file.  Fare clic sul pulsante "Link". Una volta selezionato il testo, apparirà come una catena e lo troverai nella parte superiore dell'editor di testo. Quando hai selezionato un'immagine, fai clic su "Link" nel pannello di controllo dell'immagine.
Fare clic sul pulsante "Link". Una volta selezionato il testo, apparirà come una catena e lo troverai nella parte superiore dell'editor di testo. Quando hai selezionato un'immagine, fai clic su "Link" nel pannello di controllo dell'immagine.  Seleziona "File" e fai clic su "caricare un file ". Questo aprirà il file explorer.
Seleziona "File" e fai clic su "caricare un file ". Questo aprirà il file explorer.  Seleziona il file che desideri rendere disponibile per il caricamento. Una volta selezionato il file, inizierà il caricamento.
Seleziona il file che desideri rendere disponibile per il caricamento. Una volta selezionato il file, inizierà il caricamento. - Gli utenti standard sono limitati a file da 5 MB e inferiori. Gli utenti Premium hanno un limite di file di 100 MB.
 Pubblica il tuo sito web per vedere il nuovo collegamento. Dopo aver caricato il file, il collegamento è pronto per l'uso. Fare clic sul pulsante Pubblica per vedere le modifiche in vigore sul sito. I visitatori possono ora fare clic sul collegamento e scaricare il file.
Pubblica il tuo sito web per vedere il nuovo collegamento. Dopo aver caricato il file, il collegamento è pronto per l'uso. Fare clic sul pulsante Pubblica per vedere le modifiche in vigore sul sito. I visitatori possono ora fare clic sul collegamento e scaricare il file.
Metodo 4 di 5: utilizzo di Wix
 Apri il tuo sito web nell'editor Wix. Se usi Wix per creare e gestire il tuo sito, accedi al sito Wix e carica la tua pagina web nell'editor del sito.
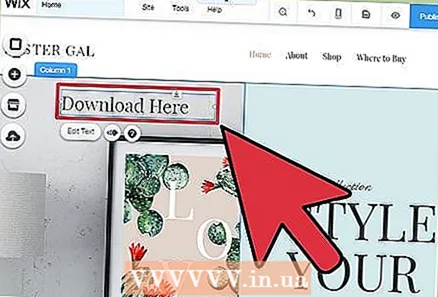
Apri il tuo sito web nell'editor Wix. Se usi Wix per creare e gestire il tuo sito, accedi al sito Wix e carica la tua pagina web nell'editor del sito.  Seleziona il testo o l'immagine che desideri collegare. Puoi creare collegamenti dal testo sulla tua pagina o dalle immagini.
Seleziona il testo o l'immagine che desideri collegare. Puoi creare collegamenti dal testo sulla tua pagina o dalle immagini.  Crea un link della tua selezione. Questo processo è leggermente diverso per il testo che per le immagini:
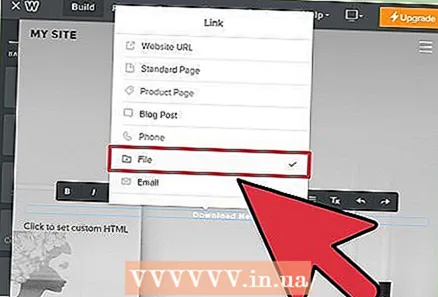
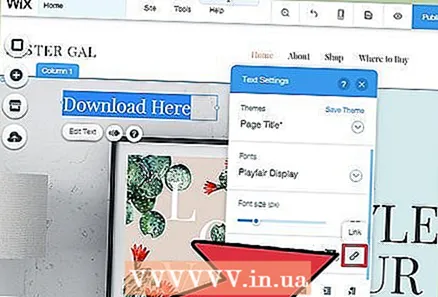
Crea un link della tua selezione. Questo processo è leggermente diverso per il testo che per le immagini: - Testo: fare clic sul pulsante Link nella finestra delle impostazioni del testo. Il pulsante sembra una catena. Questo aprirà il menu di collegamento.
- Immagine - Seleziona "Un collegamento aperto" dal menu "Quando si fa clic sull'immagine" nella finestra Impostazioni immagine. Fare clic su "Aggiungi un collegamento" nella sezione "Che cosa fa il collegamento?". Questo aprirà il menu di collegamento.
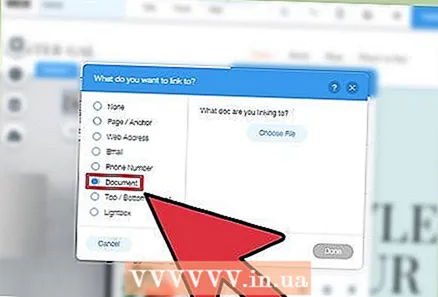
 Seleziona "Documento" dall'elenco delle opzioni di collegamento. Con questo puoi aprire vari file di documenti.
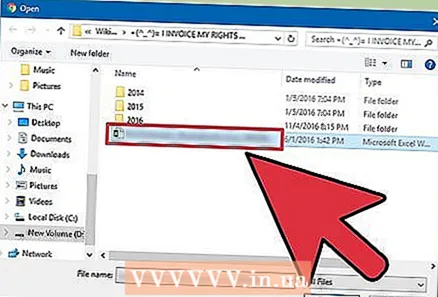
Seleziona "Documento" dall'elenco delle opzioni di collegamento. Con questo puoi aprire vari file di documenti.  Fare clic sul pulsante "Scegli file". Questo avvierà il file uploader.
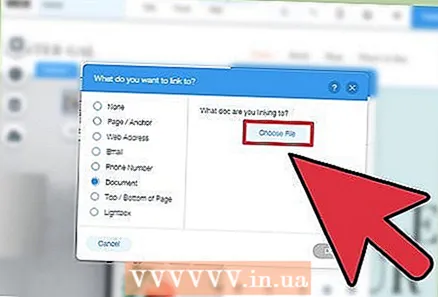
Fare clic sul pulsante "Scegli file". Questo avvierà il file uploader.  Trascina il file che desideri caricare nella finestra. Puoi caricare solo file doc, pdf, ppt, xls e odt (così come i loro sottotipi). Ciò significa che in linea di principio puoi caricare solo documenti. I file non possono essere più grandi di 15 MB.
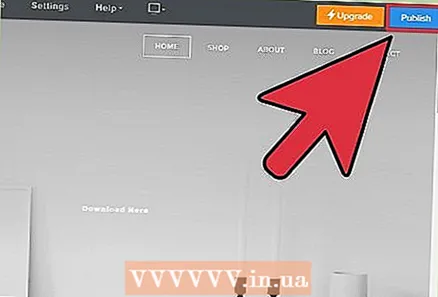
Trascina il file che desideri caricare nella finestra. Puoi caricare solo file doc, pdf, ppt, xls e odt (così come i loro sottotipi). Ciò significa che in linea di principio puoi caricare solo documenti. I file non possono essere più grandi di 15 MB.  Pubblica il tuo sito web. Una volta terminato il caricamento del file, il tuo collegamento è pronto per l'uso. Fare clic sul pulsante "Pubblica" nell'angolo in alto a destra per salvare le modifiche in modo che possano essere visualizzate sul sito web.
Pubblica il tuo sito web. Una volta terminato il caricamento del file, il tuo collegamento è pronto per l'uso. Fare clic sul pulsante "Pubblica" nell'angolo in alto a destra per salvare le modifiche in modo che possano essere visualizzate sul sito web.
Metodo 5 di 5: utilizzo di GoDaddy
 Apri il tuo sito nell'editor del sito GoDaddy. Se stai utilizzando il generatore di siti GoDaddy, accedi al sito web di GoDaddy e apri il tuo sito web nell'editor.
Apri il tuo sito nell'editor del sito GoDaddy. Se stai utilizzando il generatore di siti GoDaddy, accedi al sito web di GoDaddy e apri il tuo sito web nell'editor.  Seleziona l'oggetto o il testo a cui desideri collegarti. Puoi collegare qualsiasi oggetto sul tuo sito così come qualsiasi testo nei campi di testo. Se desideri creare un pulsante di download, fai clic sull'opzione "Pulsante" nel menu a sinistra per crearne uno.
Seleziona l'oggetto o il testo a cui desideri collegarti. Puoi collegare qualsiasi oggetto sul tuo sito così come qualsiasi testo nei campi di testo. Se desideri creare un pulsante di download, fai clic sull'opzione "Pulsante" nel menu a sinistra per crearne uno.  Crea un collegamento dall'oggetto o dal testo selezionato. Dopo aver selezionato un oggetto, fare clic sul pulsante Impostazioni per aprire il menu. Con il testo selezionato, fare clic sul pulsante "Link" (ha l'aspetto di una catena) negli strumenti di formattazione del testo.
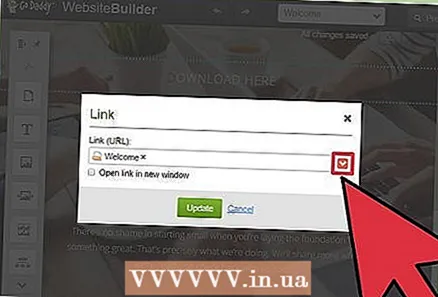
Crea un collegamento dall'oggetto o dal testo selezionato. Dopo aver selezionato un oggetto, fare clic sul pulsante Impostazioni per aprire il menu. Con il testo selezionato, fare clic sul pulsante "Link" (ha l'aspetto di una catena) negli strumenti di formattazione del testo.  Fai clic sulla freccia rossa sotto "Link (URL)" e seleziona "Carica ". Ciò ti consente di selezionare il file che desideri caricare sul tuo sito web.
Fai clic sulla freccia rossa sotto "Link (URL)" e seleziona "Carica ". Ciò ti consente di selezionare il file che desideri caricare sul tuo sito web.  Fare clic sul pulsante "Sfoglia" e trovare il file che si desidera caricare. I file sono limitati a una dimensione di 30 MB. Non puoi caricare HTML, php, exe, dll o altri tipi di file potenzialmente pericolosi.
Fare clic sul pulsante "Sfoglia" e trovare il file che si desidera caricare. I file sono limitati a una dimensione di 30 MB. Non puoi caricare HTML, php, exe, dll o altri tipi di file potenzialmente pericolosi.  Fare clic su "Inserisci" quando il file viene caricato. Vedrai un segno di spunta accanto al file nella finestra quando il caricamento è completo.
Fare clic su "Inserisci" quando il file viene caricato. Vedrai un segno di spunta accanto al file nella finestra quando il caricamento è completo.  Fare clic su "Salva" per creare il collegamento. Facendo clic su "Salva" il file verrà applicato all'oggetto o al collegamento di testo creato.
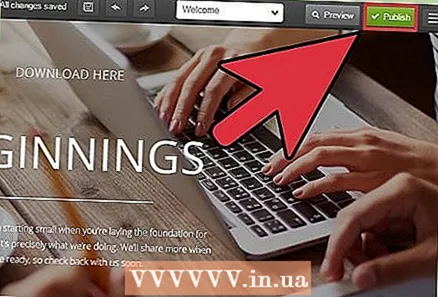
Fare clic su "Salva" per creare il collegamento. Facendo clic su "Salva" il file verrà applicato all'oggetto o al collegamento di testo creato.  Fare clic su "Pubblica" per salvare le modifiche al sito. Ciò rende il collegamento attivo sul tuo sito ei visitatori possono scaricare il file tramite il collegamento.
Fare clic su "Pubblica" per salvare le modifiche al sito. Ciò rende il collegamento attivo sul tuo sito ei visitatori possono scaricare il file tramite il collegamento.



