Autore:
Laura McKinney
Data Della Creazione:
9 Aprile 2021
Data Di Aggiornamento:
1 Luglio 2024

Contenuto
Fornire link per il download di file tramite il tuo sito web è un'esigenza comune e ci sono molti modi per farlo. I siti che offrono strumenti di creazione web come GoDaddy, WordPress e Weebly hanno spesso la funzione di caricare file non appena creano un collegamento. Se stai creando il tuo sito web da zero, puoi generare più link per il download utilizzando un semplice codice HTML per i file ospitati sul tuo server.
Passi
Metodo 1 di 5: utilizza HTML
Crea una pagina HTML se non lo sei già. Aggiungerai un link per il download alla pagina web HTML. Se non lo hai già fatto, puoi creare una semplice pagina HTML per testare il link per il download. Vedere l'articolo Creazione di una semplice pagina web con HTML per informazioni dettagliate.

Apri la cartella sul server sia per il sito che per il file. Il modo più semplice per collegare un file è posizionarlo nella stessa directory del file HTML della pagina. Utilizzare il file manager del pannello di controllo o il browser di file nel programma FTP per accedere alla cartella contenente il file HTML a cui aggiungere il collegamento.- Il tuo client FTP dovrebbe essere preconfigurato per connettersi al server web poiché hai precedentemente caricato il tuo sito su di esso. In caso contrario, puoi imparare da solo come utilizzare FTP per configurare il tuo client FTP e connetterti al tuo server.
- Se il tuo sito web dispone di un pannello di controllo in linea, puoi accedere ai file sul tuo server direttamente tramite l'interfaccia di amministrazione web. Hai questo diritto anche quando accedi al tuo sito come amministratore. Una volta nel Pannello di controllo, scegli "File Manager".
- Se hai creato il tuo sito web utilizzando uno strumento di creazione web come WordPress, Weebly o Wix, puoi controllare le istruzioni dettagliate per ciascuno dei metodi di seguito.

Carica il file che desideri collegare. Puoi caricare molti tipi di file, da PDF a ZIP. Nota che alcuni server limiteranno le dimensioni dei file consentiti per il caricamento e file di grandi dimensioni possono consumare la tua larghezza di banda abbastanza rapidamente. Alcuni browser bloccano persino file potenzialmente dannosi come EXE o DLL in modo che i visitatori del tuo sito web non possano scaricarli.- Per caricare file utilizzando un programma FTP, trascinare il file nella cartella nella finestra FTP che si desidera caricare. Il caricamento inizierà immediatamente. La velocità di caricamento sarà solitamente molto più lenta della velocità di download, quindi potrebbe essere necessario del tempo prima che il file venga caricato correttamente.
- Se stai utilizzando il file manager virtuale del pannello di controllo, dovrai fare clic sul pulsante "Carica" nella parte superiore dello schermo. Cerca il file sul computer che desideri caricare. Dovrai aspettare molto tempo per caricare file di grandi dimensioni sul tuo server.

Apri il sito Web a cui desideri aggiungere il collegamento nell'editor di codice. Una volta che il file è stato caricato, dovrai aggiungere un link ad esso sul tuo sito web. Apri il file HTML a cui desideri aggiungere il collegamento. Puoi fare doppio clic su di esso nel file manager del Pannello di controllo per aprirlo con l'editor di pagine integrato. Se utilizzi FTP, fai clic con il pulsante destro del mouse sul file HTML sul tuo server, quindi fai clic su "Apri con" per aprirlo in un editor di testo o di codice.
Cerca la posizione nella pagina in cui desideri aggiungere il collegamento. Posiziona il cursore nella posizione nella riga di codice in cui desideri inserire il link per il download. Potrebbe trovarsi nel corpo del paragrafo, in fondo alla pagina o in qualsiasi altro punto.
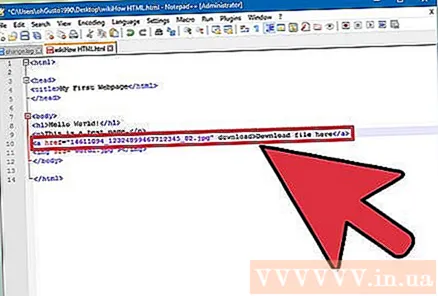
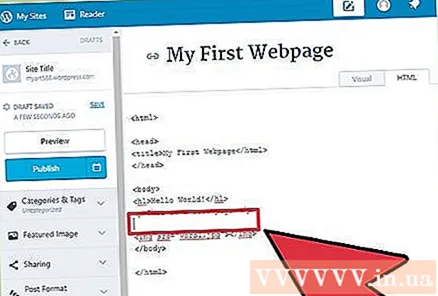
Aggiungi il codice per il collegamento. Digita la riga di codice HTML5 di seguito per il link per il download. Il download inizierà non appena l'utente fa clic sul collegamento. Se il file viene scaricato nella stessa cartella del file HTML, utilizzare semplicemente il nome e l'estensione. Se il file si trova in una directory diversa, è necessario aggiungere la struttura della directory.
- Proprietà Scarica non funziona in Safari, Internet Explorer o Opera Mini. Gli utenti di questi browser devono aprire il file in una nuova pagina e salvarlo manualmente.
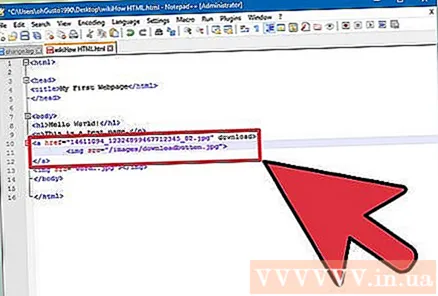
Crea un pulsante per il download invece di un collegamento. È consentito utilizzare immagini di sostituzione del testo per creare collegamenti per il download. Quell'immagine del nodo deve essere disponibile sul tuo server web.
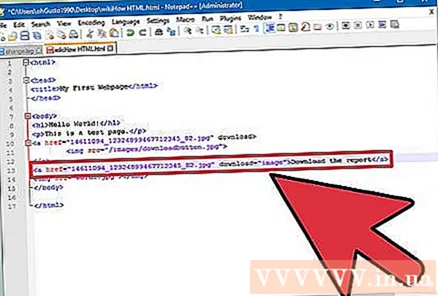
Rinomina il file scaricato. Se definisce (definisce) l'attributo ScaricaPuoi rinominare il file quando qualcuno lo scarica. Ciò rende più facile per gli utenti riconoscere i file che scaricano da te.
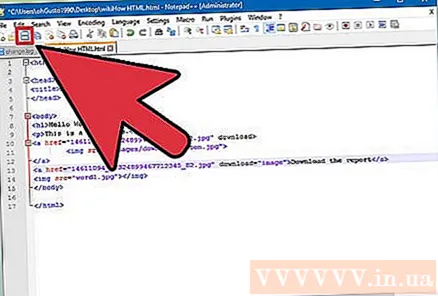
Salva le modifiche in un file HTML. Quando sei soddisfatto della tua riga di codice, devi salvare le modifiche nel file HTML e caricarlo di nuovo se necessario. Dovresti essere in grado di vedere il nuovo pulsante di download direttamente sul tuo sito web. annuncio pubblicitario
Metodo 2 di 5: utilizzo di WordPress
Apri la tua pagina nell'editor di WordPress. Se utilizzi WordPress per gestire e pubblicare il tuo sito web, puoi utilizzare strumenti integrati per aggiungere link per il download a qualsiasi tua pagina. Accedi all'interfaccia principale di WordPress con l'account amministratore.
Posiziona il cursore nel punto in cui desideri che appaia il collegamento. Puoi posizionare collegamenti al centro di un paragrafo o creare una nuova riga per esso.
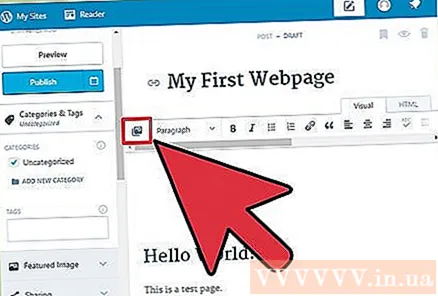
Fare clic sul pulsante "Aggiungi media". Troverai questo pulsante sopra gli strumenti di pubblicazione nella parte superiore della pagina.
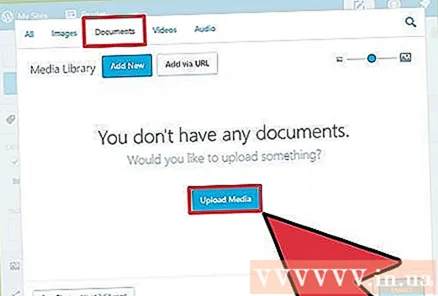
Fai clic su "Carica file" quindi trascina il file nella finestra. Hai il diritto di caricare molti file diversi, ma WordPress potrebbe limitare le dimensioni a seconda del tipo di account.
- Potrebbe volerci un po 'di tempo per completare il caricamento dei file poiché per la maggior parte delle connessioni la velocità di caricamento è sempre inferiore alla velocità di download.
Aggiungi una descrizione per il file. È possibile digitare una descrizione nella parte inferiore del file nella finestra Aggiungi supporto. Questo sarà il testo visualizzato come collegamento per il download.
Fai clic sul pulsante "Inserisci nel post / pagina". Questo passaggio inserisce il collegamento per il download nella posizione del cursore. Tieni presente che il collegamento porterà alla pagina dell'allegato anziché al file effettivo. Questa è una limitazione del software WordPress. annuncio pubblicitario
Metodo 3 di 5: usa Weebly
Apri il tuo sito web nell'editor Weebly. Accedi al sito Weebly e apri il tuo sito web con l'editor Weebly.
Seleziona il testo o l'oggetto che desideri trasformare nel collegamento. Puoi evidenziare il testo nel campo di testo o selezionare un'immagine nella pagina che desideri trasformare in un link per il download del tuo file.
Fare clic sul pulsante "Link". Quando il testo è selezionato, sembrerà che la catena si trovi nella parte superiore dell'editor di testo. Dopo aver selezionato un'immagine, fare clic su "Link" nel pannello di controllo dell'immagine.
Seleziona "File", quindi fai clic su "caricare un file". Questo passaggio apre il browser dei file.
Seleziona il file per il quale desideri creare il link per il download. Dopo aver effettuato la selezione, inizierà il caricamento del file.
- Gli utenti normali possono scaricare solo file di 5 MB o meno. Gli utenti Premium hanno un limite di dimensione del file di 100 MB.
Pubblica la tua pagina per vedere il nuovo collegamento. Una volta caricato il file, il collegamento è pronto per l'uso. Fare clic sul pulsante Pubblica per applicare immediatamente le modifiche alla pagina. I tuoi visitatori potranno ora fare clic sul collegamento e scaricare il file. annuncio pubblicitario
Metodo 4 di 5: usa Wix
Apri il tuo sito web nell'editor Wix. Se usi Wix per creare e gestire il tuo sito, accedi al sito Wix e carica il tuo sito nell'editor di pagina.
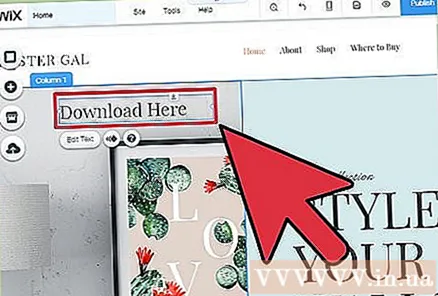
Seleziona il testo o l'immagine che desideri convertire nel collegamento. Sei autorizzato a creare collegamenti da testo o immagini sulla tua pagina.
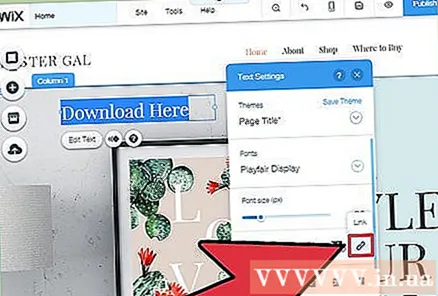
Trasforma la tua scelta in un collegamento. I passaggi per testo e immagini sono leggermente diversi:
- Testo: fare clic sul pulsante Collegamento nella finestra Impostazioni testo. Questo pulsante sembra un collegamento. Aprirai il menu dei collegamenti.
- Per le immagini: selezionare "Un collegamento aperto" dal menu "Quando si fa clic sull'immagine" nella finestra Impostazioni immagine. Fai clic su "Aggiungi un collegamento" nella sezione "Che cosa fa il collegamento?". Questo passaggio apre il menu di collegamento.
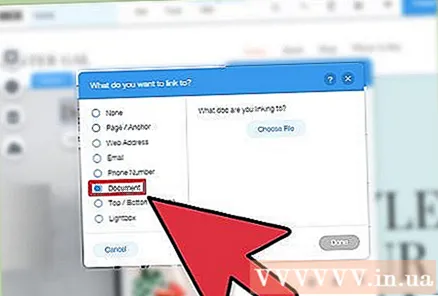
Seleziona "Documento" dall'elenco delle opzioni di collegamento. Questo passaggio ti consente di caricare molti file di testo diversi.
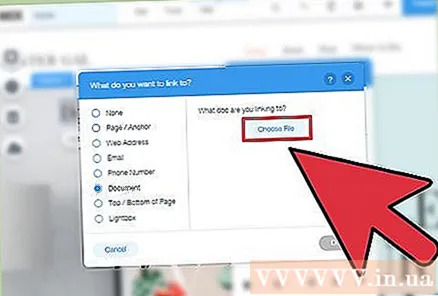
Fare clic sul pulsante "Scegli file". Questo passaggio aprirà il file uploader.
Trascina il file che desideri caricare nella finestra. È consentito caricare solo file DOC, PDF, PPT, XLS, ODT (e alcuni altri formati secondari). Ciò significa che sei sostanzialmente limitato dal caricamento del testo. Il limite di dimensione del file è 15 MB.
Pubblica la tua pagina. Dopo aver caricato il file, il tuo collegamento è pronto. Fare clic sul pulsante "Pubblica" nell'angolo in alto a destra per salvare le modifiche e pubblicarle sul sito. annuncio pubblicitario
Metodo 5 di 5: utilizza GoDaddy
Apri la tua pagina nell'editor di GoDaddy. Se hai utilizzato il site builder di GoDaddy, accedi al sito web di GoDaddy e apri il tuo sito web nell'editor.
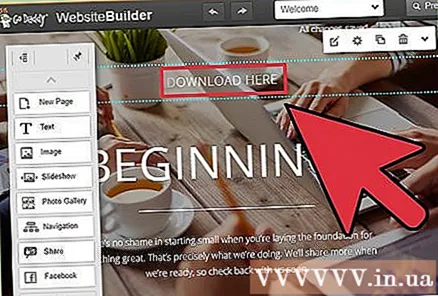
Seleziona l'oggetto o il testo che desideri convertire nel collegamento. Puoi convertire qualsiasi oggetto sulla tua pagina in un link, così come qualsiasi testo da una casella di testo. Se vuoi creare un pulsante di download, clicca sull'opzione "Pulsante" dal menu di sinistra per inserirlo.
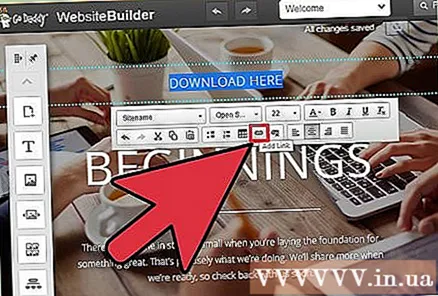
Crea collegamento dal testo o dall'oggetto selezionato. Se selezioni un oggetto, fai clic sul pulsante Impostazioni per aprire il menu. Se hai selezionato del testo, fai clic sul pulsante "Link" nello strumento di formattazione del testo che assomiglia a un link.
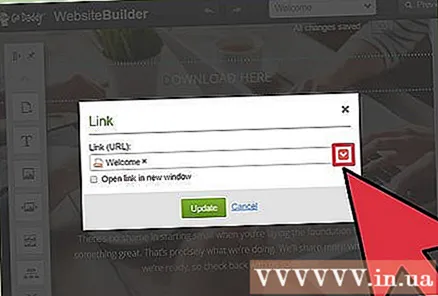
Fai clic sulla freccia rossa sotto "Link (URL)" e fai la tua scelta "Caricare". Questo passaggio ti consente di scegliere quali file desideri caricare sul tuo sito web.
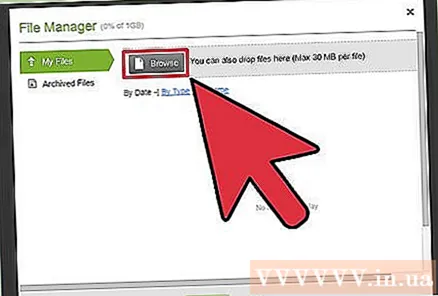
Fare clic sul pulsante "Sfoglia" e trovare il file che si desidera caricare. I file hanno un limite di dimensione di 30 MB. Non è consentito caricare HTML, PHP, EXE, DLL e molti altri tipi di file potenzialmente dannosi.
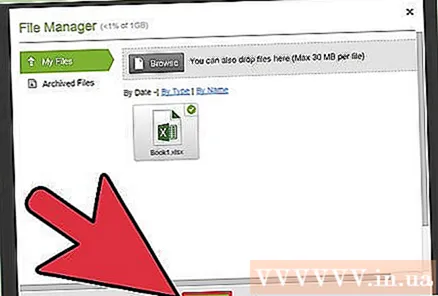
Fare clic su "Inserisci" quando il file viene caricato. Vedrai un segno di spunta accanto al file nella finestra quando è stato caricato con successo.
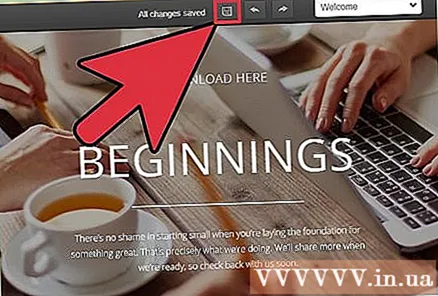
Fare clic su "Salva" per creare il collegamento. Facendo clic su "Salva" il file verrà assegnato al collegamento di testo o all'oggetto creato.
Fai clic su "Pubblica" per salvare le modifiche sul tuo sito. Ciò causa la pubblicazione del nuovo collegamento e chiunque visiti il tuo sito sarà in grado di scaricare il file collegato. annuncio pubblicitario