Contenuto
Commentare il codice non solo ti permetterà di capire cosa hai fatto qui, ma renderà anche molto più facile per gli altri lavorare con il tuo codice. Inoltre, con l'aiuto dei commenti, puoi disabilitare rapidamente quelle parti del codice che non hai ancora finito, ma che hai già aggiunto alla pagina, il che è utile durante il test. Impara a commentare correttamente, rendi la vita più facile a te stesso e a chi ti circonda!
Passi
 1 Commento di una riga. Tali commenti sono formattati con tag. Tali commenti possono essere fatti rapidamente senza troppe difficoltà per ricordare a te stesso cosa sta facendo un particolare pezzo di codice.
1 Commento di una riga. Tali commenti sono formattati con tag. Tali commenti possono essere fatti rapidamente senza troppe difficoltà per ricordare a te stesso cosa sta facendo un particolare pezzo di codice. html>head>title>Titolo/titolo>/head>body>!- Questo è un paragrafo -> p>Sito/p>/body>/html>
- La cosa principale è che non ci sono spazi qui. Ad esempio, il codice!- non attiva il commento. Tra i tag, tuttavia, puoi inserire tutti gli spazi che desideri.
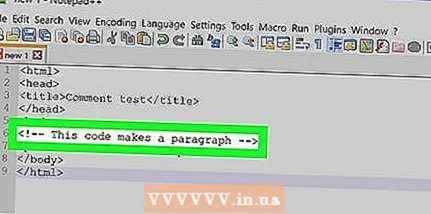
 2 Commento su più righe. Tale, come suggerisce il nome, cattura già diverse righe, il che è utile per spiegare sezioni complesse o bloccare parti curiose del codice.
2 Commento su più righe. Tale, come suggerisce il nome, cattura già diverse righe, il che è utile per spiegare sezioni complesse o bloccare parti curiose del codice. html > head > title > Title/title > / head > body >! - Commento lungo. Qualsiasi cosa tra i tag sarà trattata come un commento dal browser. -> p> Sito / p> / corpo> / html>
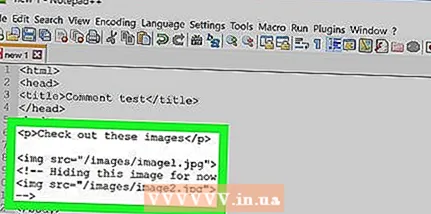
 3 Usa i commenti per disabilitare i frammenti di codice. Quando si cerca di rilevare un bug complicato (errore), è possibile utilizzare i commenti per scorrere il codice in sequenza. In questo modo sarà molto più facile per te rimettere tutto a posto: tutto ciò che devi fare è eliminare il codice del commento.
3 Usa i commenti per disabilitare i frammenti di codice. Quando si cerca di rilevare un bug complicato (errore), è possibile utilizzare i commenti per scorrere il codice in sequenza. In questo modo sarà molto più facile per te rimettere tutto a posto: tutto ciò che devi fare è eliminare il codice del commento. html> head> title> Title/title>/head> body> p> Image check/p> img src = "/images/image1.webp">! - Lo nascondo img src = "/images/image2 . jpg "> -> / corpo> / html>
 4 Utilizza i commenti per impedire l'esecuzione di script nei browser che non li supportano. Se scrivi in JavaScript o VBScript, puoi utilizzare i commenti per nascondere gli script dai browser che comunque non li supportano. Inserisci un tag di commento all'inizio dello script, finisci tutto // -> in modo che lo script venga ancora eseguito, ma solo nei browser che possono farlo.
4 Utilizza i commenti per impedire l'esecuzione di script nei browser che non li supportano. Se scrivi in JavaScript o VBScript, puoi utilizzare i commenti per nascondere gli script dai browser che comunque non li supportano. Inserisci un tag di commento all'inizio dello script, finisci tutto // -> in modo che lo script venga ancora eseguito, ma solo nei browser che possono farlo. html> head> title> VBScript / title> / head> body> script language = "vbscript" type = "text / vbscript">! - document.write ("Hello World!") // -> / script> / body > / html>
- I // caratteri alla fine della riga impediranno al browser di eseguire lo script se non è in grado di eseguirlo.
Consigli
- Commenta spesso in modo da non confonderti nel tempo nel tuo codice.